|
Урок № 2. Создание картины с изменением мэша
В прошлом уроке я рассказала о том, как загрузить файл в Воркшоп, как экспортировать и импортировать текстуру и заменять ее, поэтому здесь мы подробно не будем останавливаться.
В данном уроке мы подробнее рассмотрим экспорт мэша и программу Милкшейп.
Для работы нам понадобятся программы:
Фотошоп либо граф. редактор, поддерживающий DDS файлы и слои.
Плагин DDS для фотошопа
WorkShop (Воркшоп)
MilkShape (Милкшейп)
Что мы имеем? Фотографию, из которой будем делать картину. Она нестандартного размера, такого мэша в стандартных файлах нет, поэтому мы будем менять скачанный мэш.
 Шаг 1. Выбираем заготовку
Шаг 1. Выбираем заготовку
Скачиваем (* обязательно прочитайте примечание) любую картину, которая подходит нам, например, мне для работы нужна картина без рамки, поэтому я возьму вот эту:
 Шаг 2. Загружаем WorkShop
Шаг 2. Загружаем WorkShop
Выбираем пункт Create New Project (начать новый проект)
Затем выбираем пунк New Import, в нижнем поле устанавливаем "показывать файлы sims3pack", ищем нашу скачанную картину и открываем ее.
В полях Title и Description не забываем указать уникальные имена. Если вы скачали картину у другого автора, укажите в поле Description и его авторство.
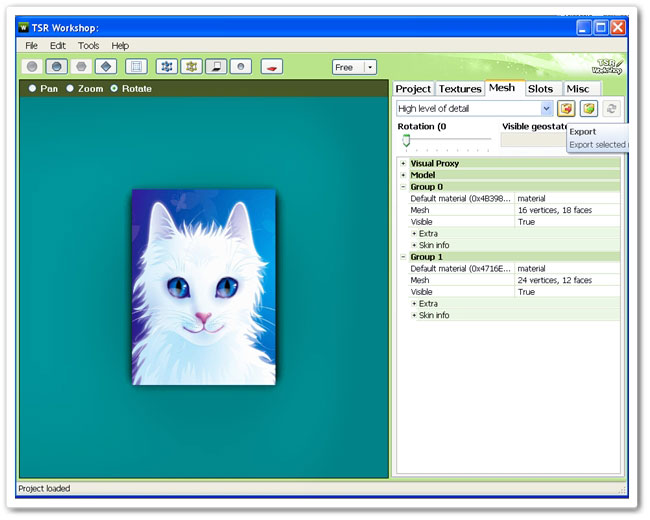
Шаг 3. Экспорт мэша
Теперь нам нужно взять из этой картины мэш для дальнейшей работы в Милкшейпе. Программа Милкшейп открывает файлы в формате .wso. Переходим во вкладку Mesh и нажимаем на кнопку с красной стрелочкой "Экспорт", сохраняем файл.
Также не забываем экспортировать текстуру (Overlay), как было показано в уроке № 1.
 Шаг 4. Работа с Милкшейпом
Шаг 4. Работа с Милкшейпом
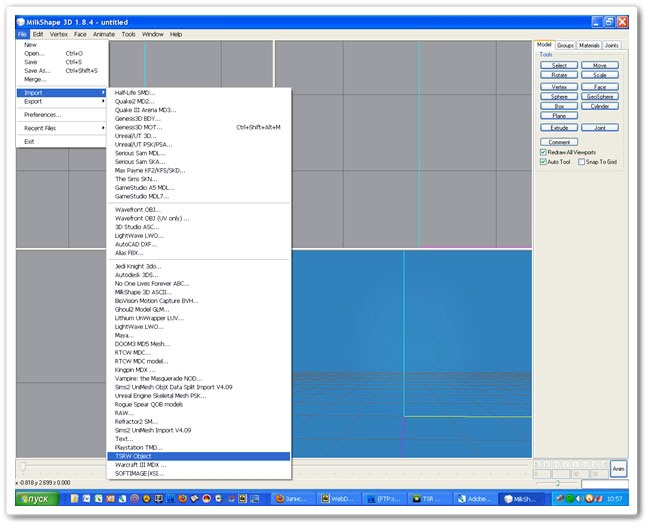
Открываем Милкшейп. Импортируем наш сохраненный файл. File - Import - TSRW Objects

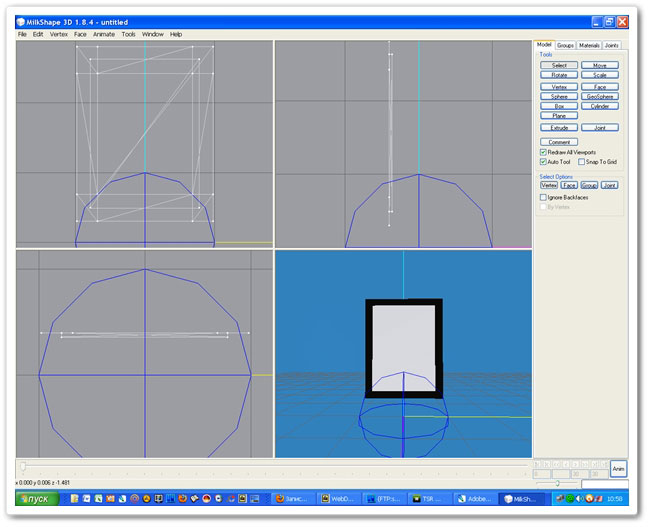
 Справа панель управления, в ней 4 закладки: Model (работа с моделью), Groups (работа с группами/слоями), Materials (работа с текстурой) и Joints (работа с костями и привязками).
У каждого объекта разное количество групп. В данном случае - картина всегда имеет две группы: 1 - сама картина 0 - тень. Что бы мы не делали, в результате должно остаться также две группы.
Сейчас мы попробуем просто уменьшить и растянуть нашу картину.
Переходим во вкладку Groups и последовательно выделяем оба слоя нажатием кнопки Select.
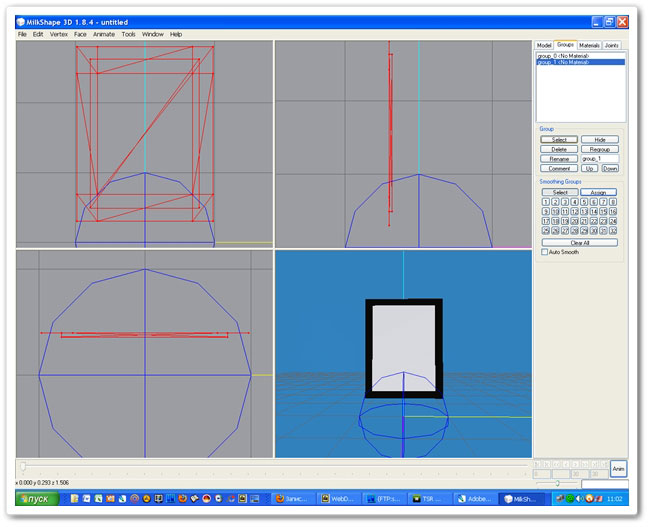
Справа панель управления, в ней 4 закладки: Model (работа с моделью), Groups (работа с группами/слоями), Materials (работа с текстурой) и Joints (работа с костями и привязками).
У каждого объекта разное количество групп. В данном случае - картина всегда имеет две группы: 1 - сама картина 0 - тень. Что бы мы не делали, в результате должно остаться также две группы.
Сейчас мы попробуем просто уменьшить и растянуть нашу картину.
Переходим во вкладку Groups и последовательно выделяем оба слоя нажатием кнопки Select.
 Переходим во вкладку Model, нажимаем кнопку Scale (шкала), ниже открывается дополнительная шкала с координатами. Начальное значение здесь 1.0. Выставляем в графах Х и Y значение -0.99 (для более плавного уменьшения).
Переходим во вкладку Model, нажимаем кнопку Scale (шкала), ниже открывается дополнительная шкала с координатами. Начальное значение здесь 1.0. Выставляем в графах Х и Y значение -0.99 (для более плавного уменьшения).
 Здесь можно ставить любые значения. Цифра меньше 1.0 будет уменьшать, больше 1.0 увеличивать объект. (Ctrl+Z - отмена предыдущего действия).
Здесь можно ставить любые значения. Цифра меньше 1.0 будет уменьшать, больше 1.0 увеличивать объект. (Ctrl+Z - отмена предыдущего действия).
Совет: желательно проводить действия по уменьшению/увеличению четное кол-во раз.
Нажимаем на кнопочку Scale рядом со шкалой и уменьшаем нашу картину до нужных размеров.
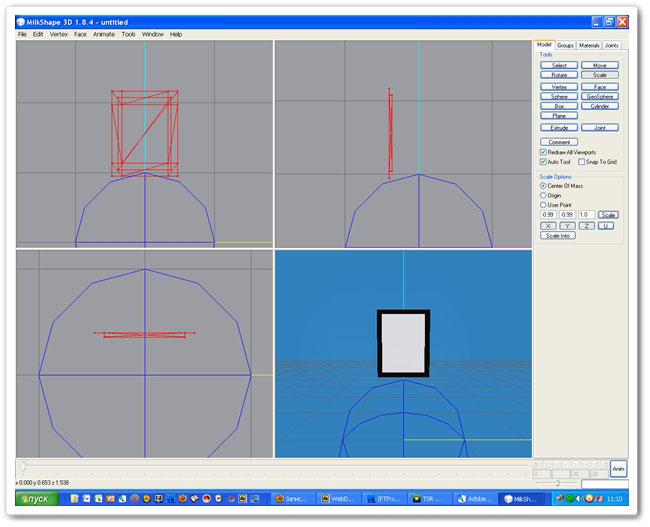
Вот, что у меня получилось после уменьшения:
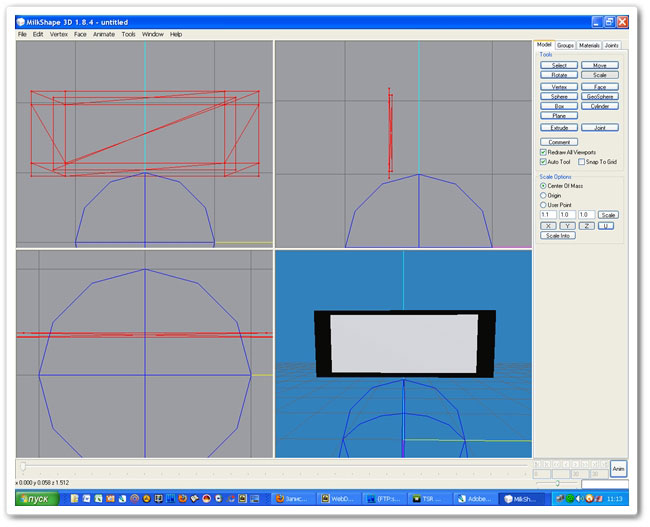
 Теперь я хочу потянуть свою картину по оси Х. Возвращаем исходное значение 1.0 на оси Y, чтобы по этой оси больше не происходило изменений, а на оси Х ставим 1.1. Жмем Scale.
Вот, что получилось:
Теперь я хочу потянуть свою картину по оси Х. Возвращаем исходное значение 1.0 на оси Y, чтобы по этой оси больше не происходило изменений, а на оси Х ставим 1.1. Жмем Scale.
Вот, что получилось:
 Если у вас группа 0 (тень) сильно исказилась, можно выделить ее отдельно и тоже немного подкорректировать в размере.
Все, наш новый мэш готов, экспортируем его обратно. File - Export - TSRW Objects (c любым именем)
Если у вас группа 0 (тень) сильно исказилась, можно выделить ее отдельно и тоже немного подкорректировать в размере.
Все, наш новый мэш готов, экспортируем его обратно. File - Export - TSRW Objects (c любым именем)
Шаг 5. Изготовление текстуры
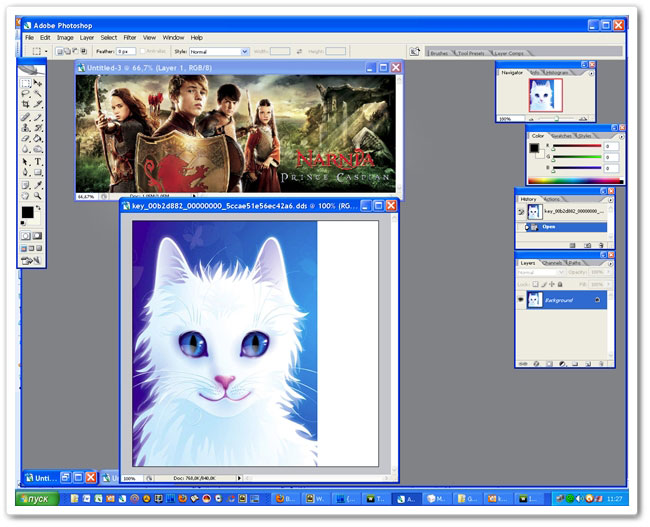
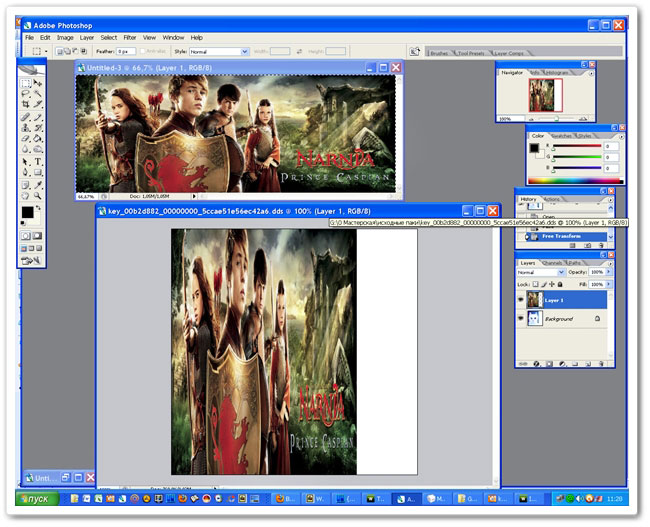
Загружаем Фотошоп. Открываем в нем текстуру .dds и наш файл, с которым будем работать.
 Выделяем (Сtrl+A) и копируем (Ctrl+C) наш файл, переносим (Ctrl+V) его на файл dds и растягиваем (Ctrl+T) по нижней картинке. На данном этапе у нас получится вот так, но не переживайте, в Воркшопе текстура растянется на наш мэш:
Выделяем (Сtrl+A) и копируем (Ctrl+C) наш файл, переносим (Ctrl+V) его на файл dds и растягиваем (Ctrl+T) по нижней картинке. На данном этапе у нас получится вот так, но не переживайте, в Воркшопе текстура растянется на наш мэш:
 Объединяем слои (Ctrl+E) и сохраняем файл в формате dds.
Объединяем слои (Ctrl+E) и сохраняем файл в формате dds.
Шаг 6. Импорт мэша и текстуры в Воркшоп
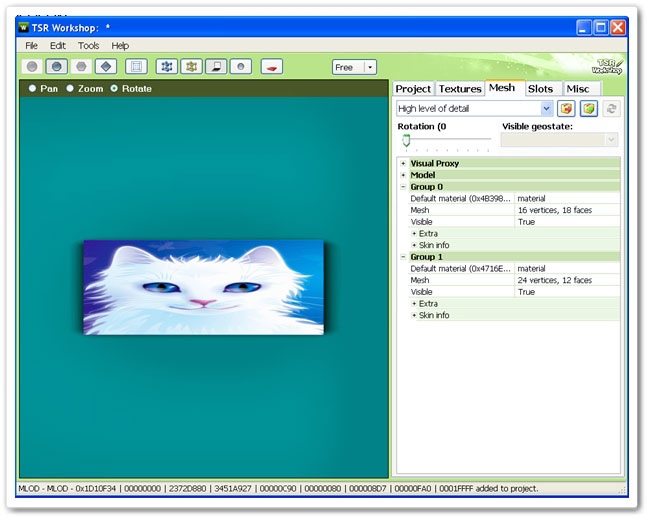
Переходим обратно в Воркшоп. Открываем вкладку Mesh и нажимаем кнопку с зеленой стрелкой (импорт мэша). Загружаем наш переделанный мэш в формате .wso.
 Мы видим как растянулась на нем старая картинка. Теперь нам нужно загрузить нашу новую текстуру.
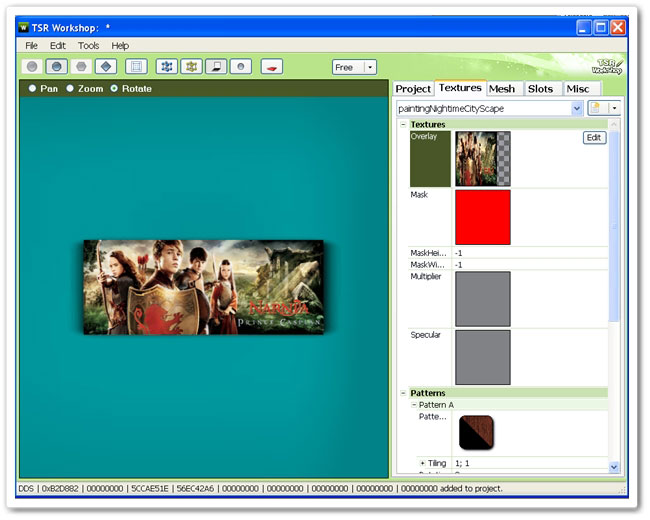
Переходим во вкладку Textures, выбираем Overlay - Edit, открываем окно редактора текстуры (Image Editor) и, нажатием кнопки с зеленой стрелкой, импортируем нашу сделанную текстуру.
Мы видим как растянулась на нем старая картинка. Теперь нам нужно загрузить нашу новую текстуру.
Переходим во вкладку Textures, выбираем Overlay - Edit, открываем окно редактора текстуры (Image Editor) и, нажатием кнопки с зеленой стрелкой, импортируем нашу сделанную текстуру.
 Шаг 7. Редактирование файла Low
Шаг 7. Редактирование файла Low
Если вы успели заметить, во вкладке Mesh находится два слоя: High и Low. Всё, что мы делали относилось к слою High. Слой Low - это наша же картина, но с более низкой детализацией и без тени. Этот слой иногда видится в игре при прорисовывании картины, поэтому его тоже нужно изменить.
Переходим обратно в свой проект в Милкшейпе, выделяем группу 0 (тень) и удаляем ее кнопкой Delete. Затем выделяем оставшуюся группу и переименовываем ее в Group_0 (Rename). Экспортируем в формат .wso с любым именем, чтобы не запутаться подпишите в названии слово Low.
В Воркшопе переходим во вкладку Mesh, выбираем слой Low level of detail и, по аналогии со слоем High, импортируем туда наш меш без тени.
Всё, наша картина готова. Не забываем удалить лишние текстурные слои, как сказано в уроке № 1 (шаг 6). Экспортируем ее в файл .sims3pack и наслаждаемся в игре.
* важное примечание
Этот урок по изменению, а не изготовлению меша. Если вы скачали пользовательскую картину и только увеличили/уменьшили ее в размере (не меняя при этом форму, рамки, текстурную карту и т.д.) - это не дает вам право называть данный меш своим. Он чужой и принадлежит автору (исключение составляют стандартные объекты из игры и файлы Сторе).
Поэтому указание автора в поле Descriptions обязательно, а также указание автора меша у себя на сайте или мастерской, где вы выставляете объект. Иначе это будет считаться плагиатом. Также плагиатом считается любое изменение текстуры на скачанном объекте без замены меша без указания автора меша.
Уважайте работу других
|
|




