|
Урок № 3. Создание дизайнерской картины с изменением мэша и созданием новой текстурной карты
В первых двух уроках мы научились экспортировать и импортировать текстуру и мэш из Воркшопа, обрабатывать текстуру в Фотошопе и увеличивать/уменьшать мэш в Милкшейпе. Сейчас остановимся более подробно на изменении мэша, передвижении, дублировании отдельных участков, изменении размеров и создании нового файла Карты для изменения текстуры в Фотошопе.
Для работы нам понадобятся программы:
Фотошоп либо граф. редактор, поддерживающий DDS файлы и слои.
Плагин DDS для фотошопа
WorkShop (Воркшоп)
MilkShape (Милкшейп)
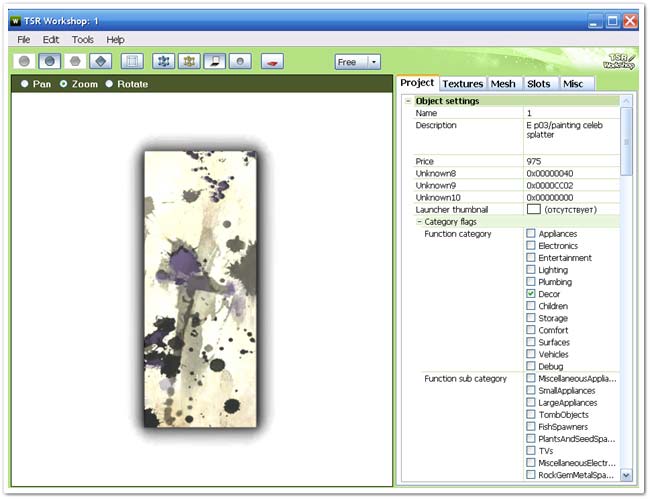
Сегодня будем делать вот такую картину:
 Как видите, она не просто нестандартная, у нее разный размер у каждой части, причем тень идет на каждую часть отдельно, а не на весь файл.
Как видите, она не просто нестандартная, у нее разный размер у каждой части, причем тень идет на каждую часть отдельно, а не на весь файл.
Для исходного файла, который мы будем изменять, нам подойдет любой мэш без рамки, мы возьмем из стандартного набора Sims3 Lite Night (можно взять любой мэш, не имеющий рамок).
Шаг 1. Экспорт объектов
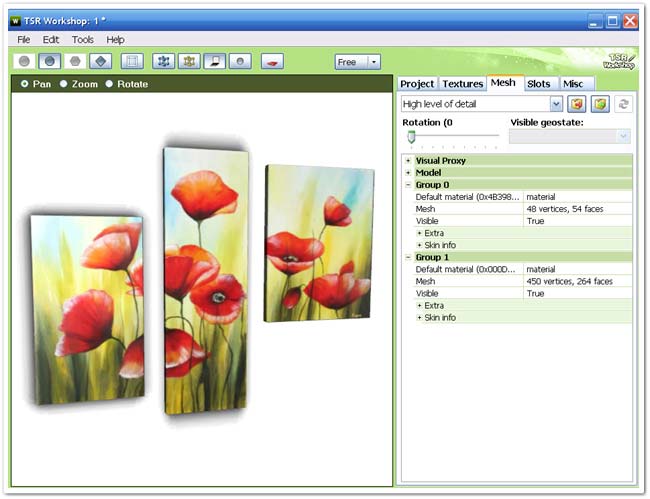
Итак, открываем нашу картину в Воркшопе (ищем ее в стандартных объектах). Экспортируем мэш, сохраняем его на диске в папке, с которой будем работать. Экспортировать текстуру не нужно, для этой картины мы будем создавать свою.

Шаг 2. Милкшейп, клонирование объектов
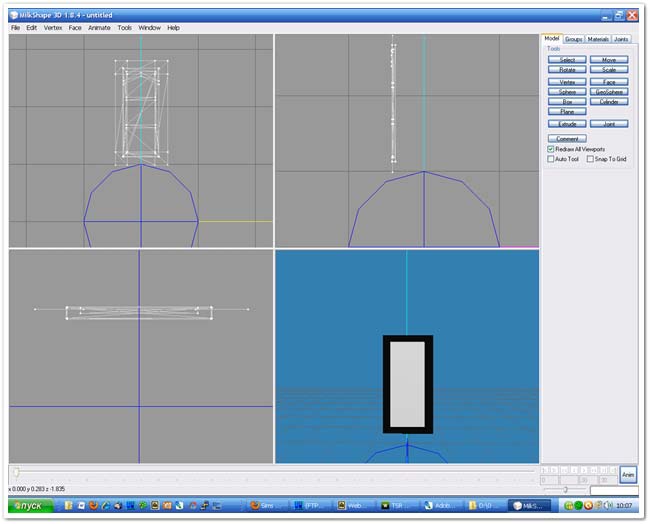
Импортируем в Милкшейп сохраненный файл wso. Это будет выглядеть так:
 У нас в дизайнерской картине три полосы разного размера. Т.к. наш мэш сейчас стоит посередине и привязан к скелету, то он будет у нас средней полосой в нашем триптихе.
У нас в дизайнерской картине три полосы разного размера. Т.к. наш мэш сейчас стоит посередине и привязан к скелету, то он будет у нас средней полосой в нашем триптихе.
Сверямся с нашей картинкой и "на глаз" подгоняем наш мэш под размер. Т.е. нам нужно немного вытянуть полосу и можно немного уменьшить, чтобы картина не была слишком большой.
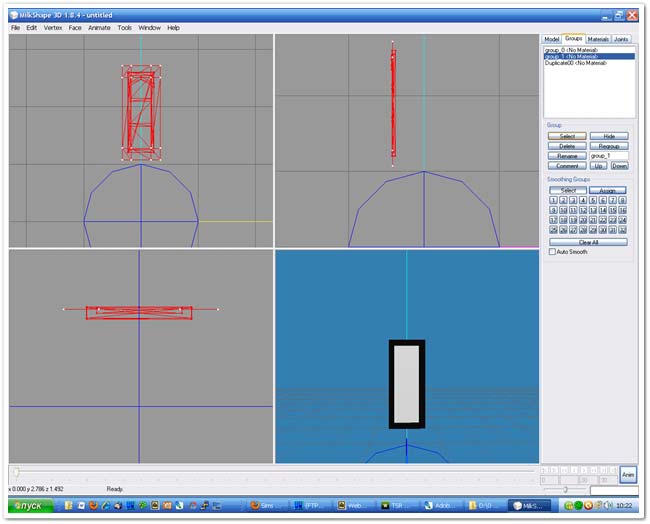
Переходим во вкладку Groups и выделяем обе группы (Select). Переходим во вкладку Model, Scale, выставляем на шкале параметры уменьшения по осям Х и Y. Я поставила -0,99. Жмем Scale и чуть уменьшаем полосу. Затем выставляем -0,99 только по оси Х и уменьшаем нашу полоску в ширину. Если картину повернуть тыльной стороной, видно будет по линиям, где у нее верх, где низ. Следите, чтобы после трансформации направляющие остались в правильном положении.
Вот я уменьшила мэш по двум осям и сделала его поуже по оси Х.
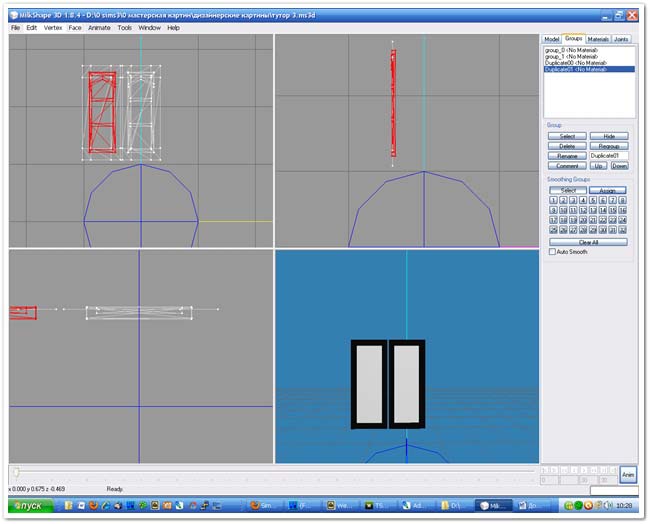
 Далее снимаем выделение с Group_1. У нас осталась выделена тень. Нажимаем в верхнем меню Edit - Duplicate selection (этим мы скопировали свою тень). Не убирая выделения, переходим во вкладку Model, выбираем Move (передвижение). Здесь можно либо пользоваться шкалой, либо в первом окне потянуть мышкой и передвинуть наш дубликат тени, чтобы он оказался слева от средней полосы. Если пользоваться шкалой, то цифра меньше нуля будет двигать влево, цифра больше нуля - вправо.
Далее снимаем выделение с Group_1. У нас осталась выделена тень. Нажимаем в верхнем меню Edit - Duplicate selection (этим мы скопировали свою тень). Не убирая выделения, переходим во вкладку Model, выбираем Move (передвижение). Здесь можно либо пользоваться шкалой, либо в первом окне потянуть мышкой и передвинуть наш дубликат тени, чтобы он оказался слева от средней полосы. Если пользоваться шкалой, то цифра меньше нуля будет двигать влево, цифра больше нуля - вправо.
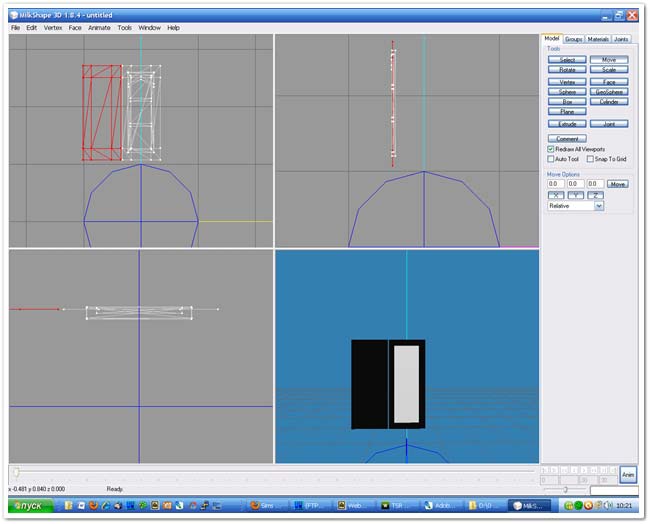
Я подвинула мышкой и вот, что получилось:
 Убираем выделение с этого слоя, выделяем Group_1. Проделываем с ней то же самое, совмещаем с тенью, которую мы перед этим перенесли. У нас должно получиться две одинаковые полоски и 4 слоя в разделе Groups.
Убираем выделение с этого слоя, выделяем Group_1. Проделываем с ней то же самое, совмещаем с тенью, которую мы перед этим перенесли. У нас должно получиться две одинаковые полоски и 4 слоя в разделе Groups.
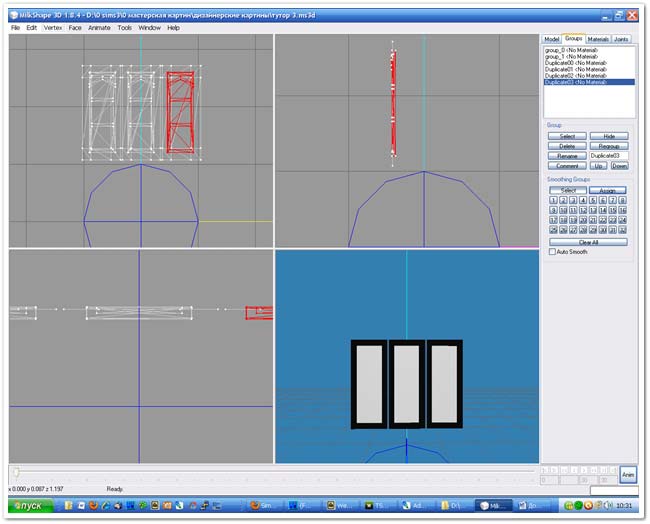
 Убираем выделение со слоя с дубликатом, и повторяем все еще раз для третьей полосы, только теперь переносим ее вправо, а не влево. Результат - три полосы и шесть слоев во вкладке Groups:
Убираем выделение со слоя с дубликатом, и повторяем все еще раз для третьей полосы, только теперь переносим ее вправо, а не влево. Результат - три полосы и шесть слоев во вкладке Groups:
 Клонирование на этом закончим.
Клонирование на этом закончим.
Шаг 3. Милкшейп, изменение клонированных объектов
Снимаем выделение с последнего слоя.
Начнем изменения с левой полосы. Для этого выделим оба слоя (полоса+тень), перейдем в режим Model, нажмем Scale и будем изменять до тех пор, пока не получим нужного результата. Не забываем про клавиши Ctrl+Z (отмена) и Ctrl+R (возврат) предыдущих действий.
Если нужно, переходим на Move и подвигаем нашу полоску. Если тень получается слишком широкой, ее можно выделить и трансформировать отдельно.
Чем ближе полоски будут расположены друг к другу, тем лучше будет смотреться готовый объект, поэтому тень лучше немного сузить по оси Х, можно немножко подвинуть "внахлест".
Тоже самое проделываем с правой полосой, сверяясь со своим рисунком.
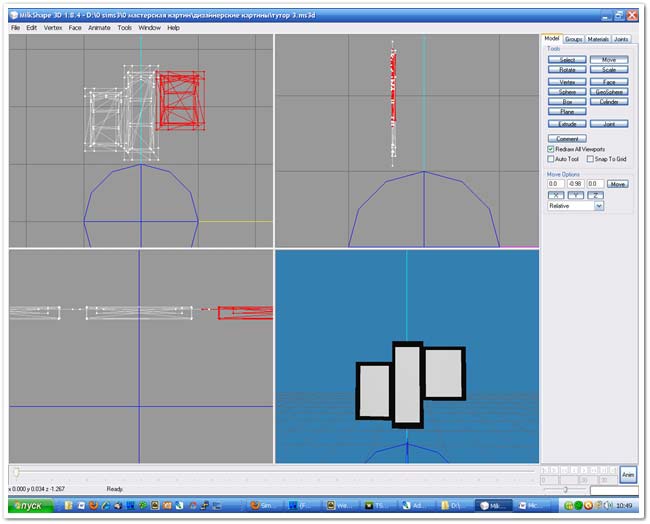
В итоге получится приблизительно так:

Шаг 4. Милкшейп, объединение групп, назначение текстуры и создание карты
Во вкладке Groups у нашего объекта получилось 6 групп, а для картины нужно только две. Поэтому последовательно выделяем все слои с тенями и нажимаем кнопку Regroup.
То же самое делаем со слоями полос. В результате у нас два слоя, для удобства их можно переименовать в Group_0 (для тени) и Group_1 (для полос).
Теперь нам нужно заняться текстурой. Стандартная здесь не подойдет, поэтому нам нужно изготовить свою. Сейчас мы должны указать программе, какую область нужно залить нашей текстурой.
На этом этапе нам потребуется Фотошоп. Открываем его, создаем в нем файл размером 512*512, заливаем его любым (у меня серым) цветом и сохраняем с расширением .png. Этот файл лучше сохранить в постоянной папке, он вам часто будет нужен.
Выделяем наш слой с полосками Group_1.
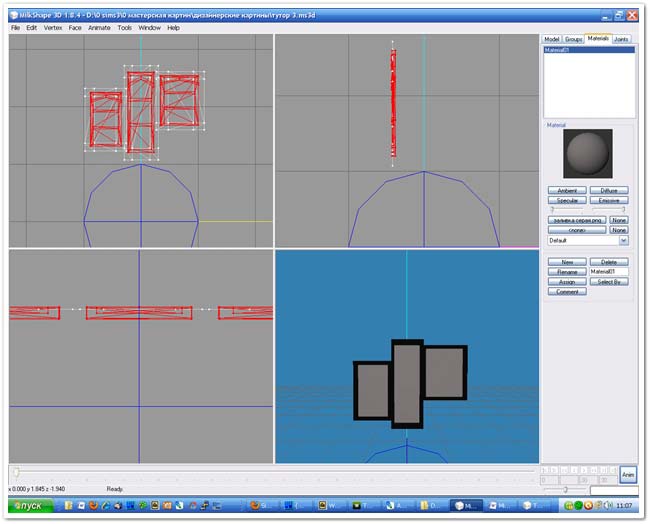
Переходим во вкладку Material. Нажимает кнопку New, в окне просмотра появился серый шар, под ним две кнопки, на которых написано "none", кликаем по верхней и выбираем в открывшемся окне наш файл .png с серой заливкой. Шар стал темно-серым (шар станет того цвета, какого у вас текстурка).
 Нажимаем кнопку Assign (применяем эту текстуру к выделенной группе).
Нажимаем кнопку Assign (применяем эту текстуру к выделенной группе).
Мы видим, как у нас на предпросмотре объекта выделенная область залилась нашей текстурой. Если у вас этого не видно, то кликните правой кнопкой мыши по окну предпросмотра и поставьте галочку напротив слова Textured.
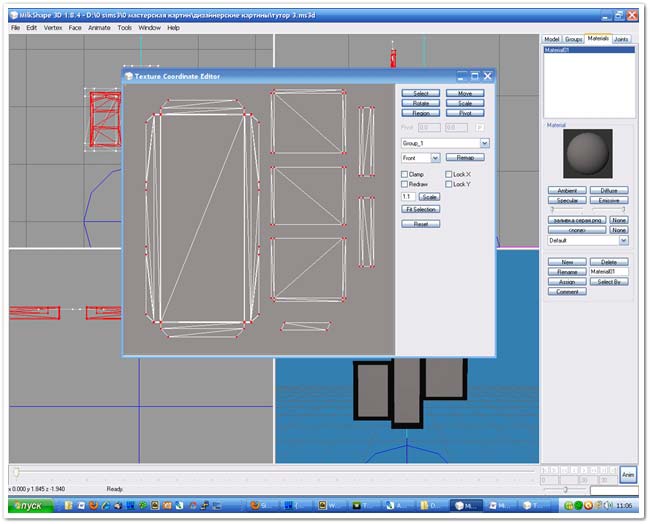
Теперь нажимаем в меню Window - Texture Coordinat Editor. Нам открылось окно со старой текстурной картой.
 Желательно это окно не растягивать и ничего лишнего в нем не трогать, иначе потом трудно будет в Фотошопе подобрать правильную пропорцию. Просто выбираем в списке групп Group_1 (обычно стоит по умолчанию) и нажимаем кнопку Remap. Мы видим, как изображение сменилось на новое.
Желательно это окно не растягивать и ничего лишнего в нем не трогать, иначе потом трудно будет в Фотошопе подобрать правильную пропорцию. Просто выбираем в списке групп Group_1 (обычно стоит по умолчанию) и нажимаем кнопку Remap. Мы видим, как изображение сменилось на новое.
Милкшейп не позволяет конвертировать карту, поэтому работа дальше оcнована на подгонке одного файла под другой. Нажимаем кнопку PrintScreen (принтскрин) на клавиатуре и копируем в буфер обмена снимок с экрана.
Закрываем окно с картой, экспортируем наш новый мэш в формате wso. Милкшейп и наш проект не закрываем.
Шаг 5. Обработка карты и изготовление новой текстуры по карте
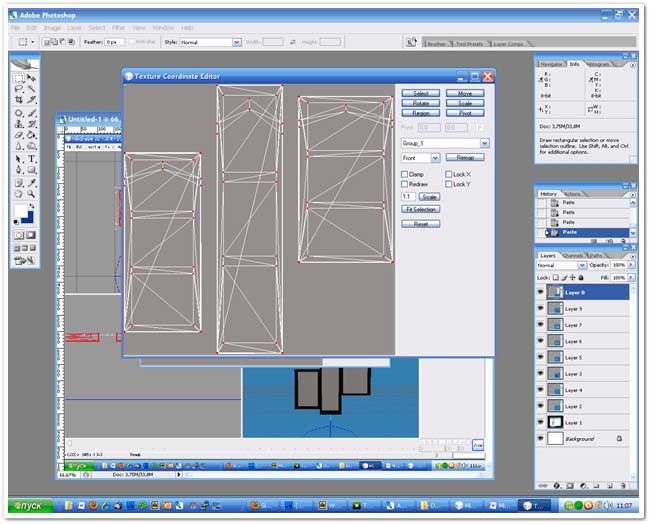
Переходим в Фотошоп, нажимаем создать новый файл, соглашаемся с размерами. Когда файл откроется, нажимаем Ctrl+V (вставка).
 Аккуратно вырезаем по границам серой области нашу карту, обрезаем файл (Image - Crop).
Аккуратно вырезаем по границам серой области нашу карту, обрезаем файл (Image - Crop).
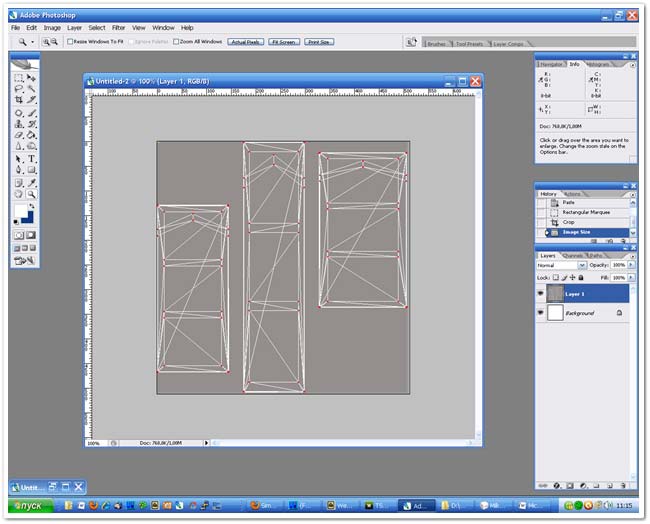
Затем выставляем нашей карте фиксированный размер: 512*512 (Image - Image Size). (Можно поставить любой, но все стороны должны быть одинаковые и быть кратны 4).
 Открываем нашу картинку c маками.
Открываем нашу картинку c маками.
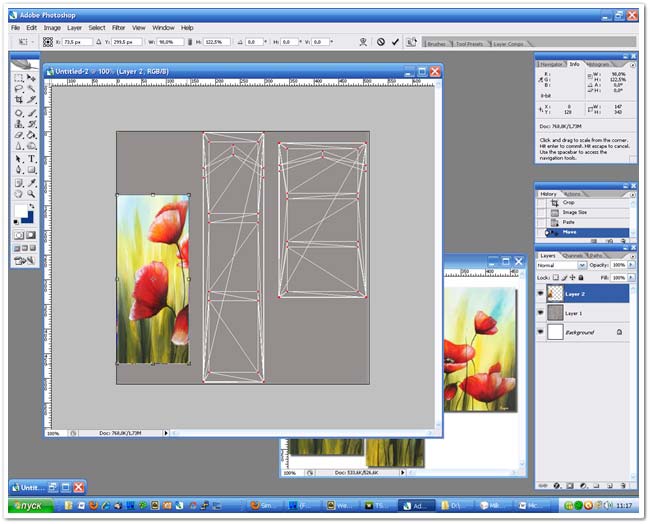
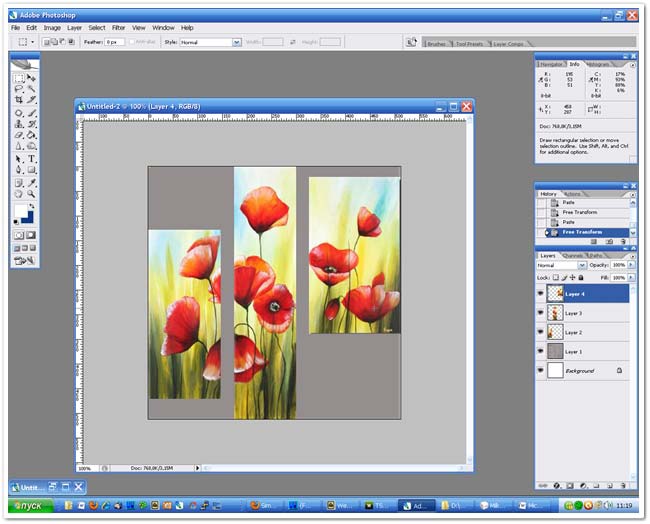
Выделяем первую полосу (без тени, только рисунок) и переносим на карту. Двигаем и совмещаем с левой полоской. Наша картинка потянется по вертикали, это не страшно. Просто текстура всегда квадратная, и наш мэш потом растянется в ширину.
 Выделяем вторую полосу, переносим, подгоняем под карту. Теперь третью полосу. Получится вот так:
Выделяем вторую полосу, переносим, подгоняем под карту. Теперь третью полосу. Получится вот так:
 Следите, чтобы рисунок у вас сходился, рисунок с маками можно двигать, как вам угодно, но он должен полностью закрывать границы на текстурной карте. Если будет выходить за эти границы, то они обрежутся.
Следите, чтобы рисунок у вас сходился, рисунок с маками можно двигать, как вам угодно, но он должен полностью закрывать границы на текстурной карте. Если будет выходить за эти границы, то они обрежутся.
Далее выделяем три слоя с рисунком и нажимаем CTRL+E (объединить слои). Удаляем слой с текстурной картой, он нам больше не нужен.
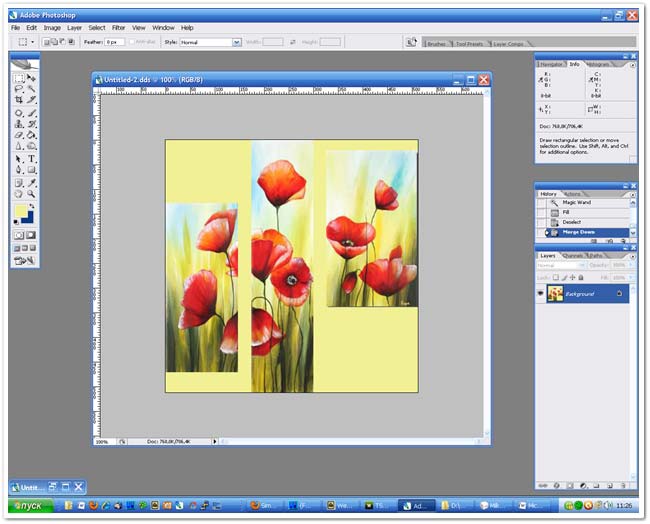
Для того, чтобы у вашей готовой картины не были на заворотах серые или белые полосы, залейте фон любым цветом, подходящим к вашей картине. Я выбрала желтоватый.
 Еще раз объединяем слои Ctrl+E или Layer - Flattern Image. Должен остаться только один слой. Сохраняем файл в формате .dds.
Еще раз объединяем слои Ctrl+E или Layer - Flattern Image. Должен остаться только один слой. Сохраняем файл в формате .dds.
Шаг 6. Экспорт в Воркшоп
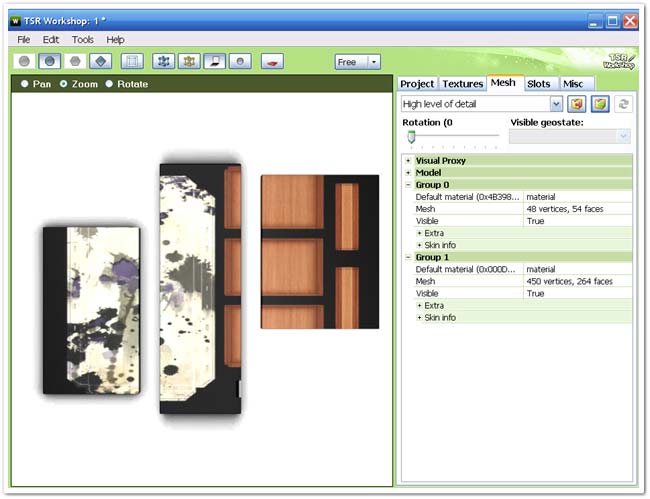
Переходим в Воркшоп. У нашего файла нет вкладки Textures, поэтому работать будем тoлько сo вкладкой Mesh.
Сначала экспортируем мэш. Нажмем на кнопку с зеленой стрелкой и выберем наш мэш, сохраненный в формате wso.
 Теперь осталось заменить текстуру.
Теперь осталось заменить текстуру.
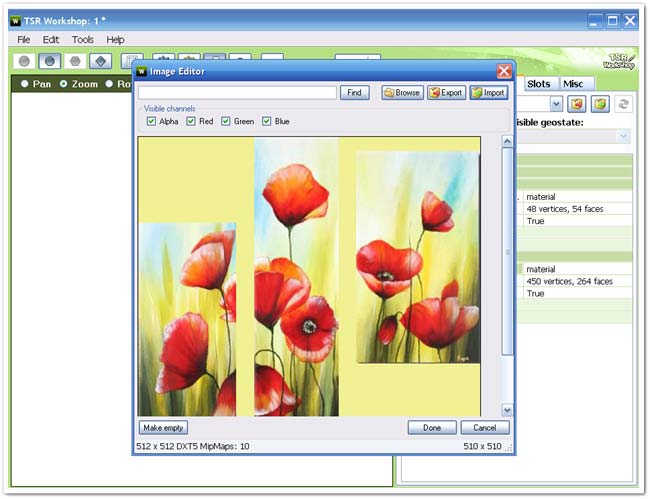
В этой же закладке есть разбивка на материалы по группам 1 и 0. Для Groug_ 0 установлен материал с тенями, для Group_1 - текстура. Кликаем на Group_1 - material - редактирование. Откроется окно, заходим в редактирование Alpha map и Diffuse map и экспортируем туда нашу текстуру в формате dds.
 Нажимаем Done.
Нажимаем Done.
Если у вас картина смотрится слишком светлой, не переживайте, в игре она будет смотреться нормально.
 Теперь разберемся со вторым мэшем Low.
Теперь разберемся со вторым мэшем Low.
Этот мэш должен быть без тени. Если его не заменить, то в игре при отдалении или прорисовке объекта будет показываться наша старая стандартная картинка с кляксой.
Поэтому перейдем обратно в Милкшейп (мы его не закрывали), выделим Group_0 (тень) и удалим его, затем переименуем Group_1 в Group_0 и экспортируем наш файл в wso с названием low.
В Воркшопе перейдем на слой Low level of detail и экспортируем туда этот мэш без тени и текстуру в Group_0.
Все, теперь нам осталось только сохранить наш файл в формате sims3pack и загрузить его в игру.
|
|




